App bouwen in Adobe XD - Paddenstoelen
Introductie
In deze opdracht doorloop je verschillende onderdelen. Je gaat kennismaken met Adobe XD, je gaat aan de slag met Adobe Illustrator en je bouwt uiteindelijk een app. De opdracht bestaat uit meerdere delen. Let op dat je de bestanden download die je nodig hebt.
Gemiddeld duurt de opdracht 12-14 uur ±
Leerdoelen
- De leerling leert de basis van Adobe XD
- De leerling leert een wireframe te ontwerpen
- De leerling leert interactie en animatie in Adobe XD
- De leerling leert werk zorgvuldig op te slaan in Adobe XD
- De leerling leert iconen te ontwikkelen voor een app
- De leerling leert rollovers te maken met afbeeldingen en iconen
- De leerling leert afbeeldingen plaatsen in Adobe XD
- De leerling leert aangeleverde tekst te implementeren in een app
Wat ga je uiteindelijk ongeveer maken
Deel 1 – Kennis maken met Adobe XD
In deze opdracht ga je aan de slag in Adobe XD. Je gaat leren hoe je een app maakt en deze op de juiste manier exporteert en opslaat. Je kunt op alle blauw gedrukte dingen klikken, dit zijn links.
Heb je alle stappen doorlopen? Zorg ervoor dat je jouw bestand goed opslaat. In de volgende video wordt uitgelegd hoe je dat doet. Lever het bestand in bij de docent.
Deel 2 – Thema & Wireframe
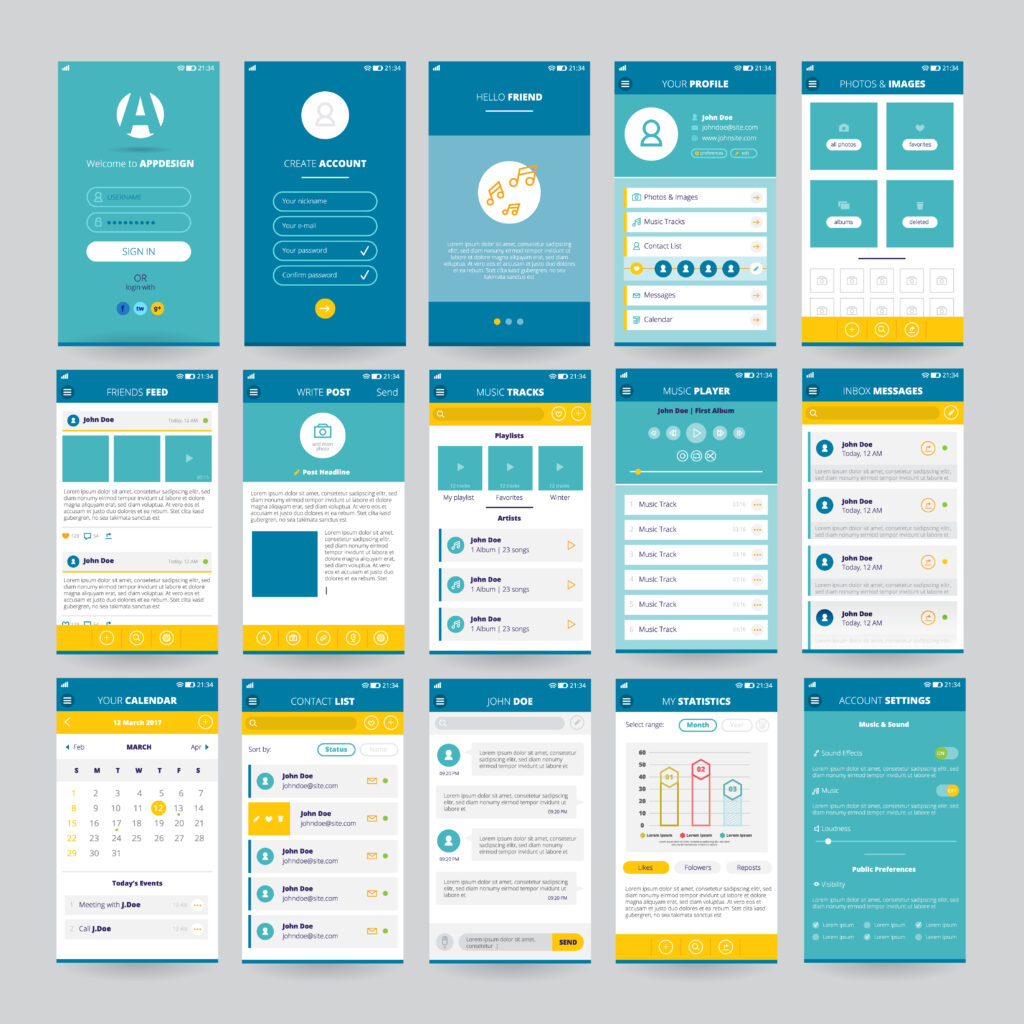
Je gaat in deze opdracht aan de slag met een wireframe. In de video wordt getoond hoe je hiermee aan de slag gaat. Hieronder zie je ook nog een voorbeeld van een wireframe. Let op! Je gaat nog twee functies aan jouw app toevoegen. We gaan samen het homescreen maken en een functiepagina wat er gebeurt als je op een afbeelding klikt. Je gaat nu nog twee functies zelf bedenken. Denk bijvoorbeeld aan een pagina met al jouw favoriete paddenstoelen of een locatie van paddenstoelen-pagina, denk zelf na over wat je wilt laten zien. Lever jouw wireframe in als .AI en als .PDF bij de docent.
Bekijk als eerst de intro video, het thema is paddenstoelen
Voorbeeld van een wireframe:

Image by macrovector on Freepik
Lever jouw wireframe in als .AI en als .PDF bij de docent.
Deel 3 – App bouwen in Adobe XD
Je hebt als het goed is een wireframe gemaakt. Je gaat dit wireframe omzetten naar een werkende app in Adobe XD. Kijk de video mee om het begin te maken. Vervolgens ga je de andere pagina’s zelf vormgeven.
Deel 4 – Interactie in Adobe XD
In dit onderdeel ga je verder met jouw app. Ook ga je jouw zelf bedachten pagina’s maken, dit doe je zelfstandig.
Je hebt in jouw wireframe 2 pagina’s bedacht. Deze twee pagina’s ga je nu toevoegen in jouw app. Ben je helemaal klaar? Kijk dan nog een keer naar de uitleg hoe je het opslaat.
Lever jouw app in als .XD bestand bij de docent.
Deze les voldoet aan deze deeltaken
P4.2 Een ontwerp omzetten in een digitaal interactief product
P4.1 Een ontwerp maken voor een digitaal interactief product
